Easy and cheap way to design game UI with no experience
Easy and cheap way to design game UI with no experience
I like art. I like bringing shapes and colours together into something meaningful. But as a solo developer I needed a fast, cheap and easy way to design my game's user interface (UI). So I experimented with Canva.
Canva ticked all my boxes:
- Free
- Easy to use
- Quick to design with
- Great for experimenting
What is Canva
Canva is a free drag and drop design software with a premium option to gain full access to all their resources. To be honest I've never paid for the premium version and only started my free trial two weeks ago (despite having used Canva for 5 years). But you don't have to go premium to enjoy the benefits. Canva comes with more free material than I know what to do with. This includes graphics, gifs, shapes, frames, images, videos, fonts and even templates.
Sadly there's no template for game UI, or I haven't found one.
Experimentation
Canva is a great tool for testing UI design ideas quickly.
Mood board
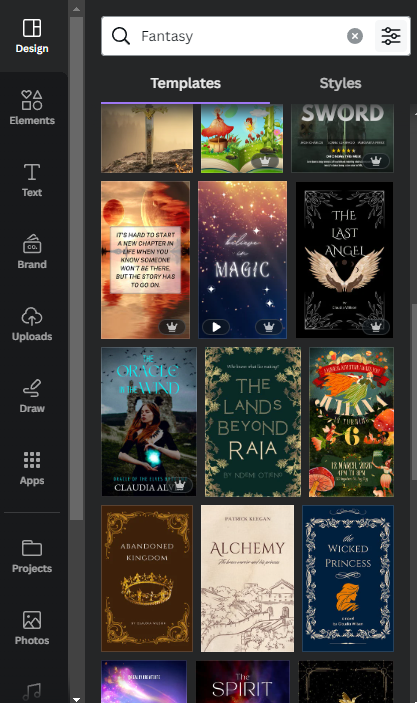
I looked up templates already on Canva that have a similar look and feel to what I want for my villainess Life Sim game. In the template's search bar I entered keywords such as evil queen, red, posh. Canva gave me book covers, posters, wedding invites and restaurant menus; and I took it all. The medium might be different but if there was something I liked then I saved it.

Basics
- Shapes
- Distance
- Colour combination
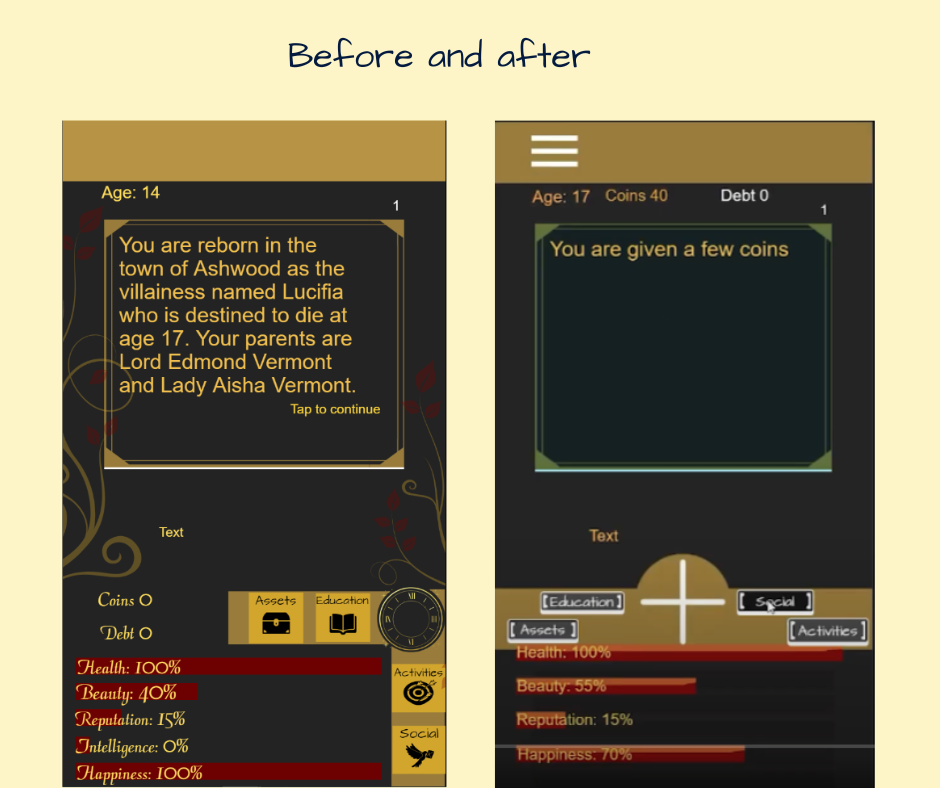
To get started with experimenting design ideas I created a design template using the same resolution as my game. I then put in simple shapes - squares, circles, triangles - to decide how I wanted the menu and buttons to look like. This also helped me understand the best spacing for my game because I don't want buttons too close together and I can see how it will look on the device players will use. Also, I tested different colour combinations and the mood they stirred.
After getting the basics done I searched for graphics I wanted to include like icons and background designs.
Final steps
- Download as PNG
- Copy and pasty size
- Copy and paste position
The final step was importing the design into my game software which is Gdevelop for me. To save time I registered for a free trial which meant all selected designs I downloaded had a transparent background and I could access premium designs. Without the premium feature all downloads would have a white background. But you could always crop the background or find a free tool to erase it.
Lastly I went to Canva, selected a design, copied its length and width, returned to Gdevelop and pasted the numbers in the appropriate section. I repeated this for X and Y axis positions.
As my free trial is due to run out, I hope to one day find a game UI/GUI designer.

Drawbacks
The biggest drawback with Canva is that you can't draw. You're limited to what you get which leaves the rest to your imagination and creativity. For example using simple shapes to create a car.
Legal use of Canva
I looked through Canva's legal documents and didn't find anything that said I couldn't use Canva in this way as long as nothing is trademarked. The rules are slightly different if content has people's faces in or if its third party content sourced from another website and available on Canva. However I highly recommend reading it for yourself.
Villainess lifesim - ver1.02
Play as a villainess destined for a terrible end and change her fate.
| Status | In development |
| Author | echosphere |
| Genre | Interactive Fiction, Role Playing |
| Tags | choices, Female Protagonist, Life Simulation, Singleplayer, storygame, villain, villainess |
More posts
- General UpdateMay 10, 2025
- An unexpected break😒Dec 30, 2024
- I haven't forgotten my game!!Jun 26, 2024
- The truth about making a game aloneApr 05, 2024
- Working on classmatesMar 03, 2024
- Creating 1000 unique dialogue responsesDec 13, 2023
- Progress saveNov 27, 2023
- How much of a villain can you be?Oct 30, 2023

Leave a comment
Log in with itch.io to leave a comment.